We support you
Dable Native Ad Guide
콘텐츠형 네이티브 광고란?
기사 상세 페이지의 템플릿은 그대로 유지하면서(노란색 영역), 기사 본문 영역(붉은색 영역)에서
광고주가 원하는 콘텐츠를 보여주는 새로운 형태의 광고를 뜻합니다.
무엇을 만들어야 하나요?
기존 기사 상세 페이지의 상단(사이트 로고, 메뉴 등)과
사이드 영역(인기 뉴스, 영역별 인기 뉴스, 광고 등)의 디자인을 그대로 유지하면서,
기사 제목과 본문 텍스트 영역이 비어 있는 페이지를 제작 해 주시면 됩니다.
그리고 기사 제목과 본문을 감싸고 있는 태그에 특정 값을 넣어주시면, 저희 광고 스크립트가 로딩되면서
해당 영역에 광고 콘텐츠의 제목과 본문을 채우게 됩니다.
반드시 기존 기사 상세 페이지와 100% 일치해야 하나요?
콘텐츠형 네이티브 광고는 독자들이 광고주의 외부 사이트로 나가지 않고
미디어사 내부에서 광고주가 전달하고자 하는 콘텐츠를 볼 수 있으므로,
독자들에게는 거부감이 적고, 미디어사 입장에서는 광고로 인한 트래픽 유출이 적다는 장점이 있습니다.
그러므로 광고 페이지를 만들 때, 되도록 기존 사이트의 UI를 유지하되,
독자들이 “어느정도 동일한 UI를 제공받고 있다” 정도까지만 되어도 괜찮습니다.
광고용 페이지를 만드는 것이 너무 복잡하다면
상단의 로고, 상단 메뉴, 사이드쪽 주요 메뉴 (인기 뉴스 등) 정도만
존재하는 페이지를 만들어주셔도 무방합니다.
네이티브 광고용 기사 상세 빈 페이지 추가하기
1) 기존 기사 상세 페이지의 템플릿을 되도록 그대로 유지하는 빈 페이지를 만듭니다.
2) 그 후 기사 본문 영역을 감싸고 있는 태그에 아래 속성itemprop="articleBody"을 추가하고, 태그 내부는 비워둡니다. (기존에 데이블 뉴스를 적용하였다면, 이 부분은 이미 작업이 되어 있습니다.)
<div itemprop="articleBody"> </div>
3) 기사 제목 영역에도 마찬가지로 제목을 감싸는 태그 <div> 혹은 <span> 태그에 itemprop="headline"속성을 추가하고, 태그 내부는 비워둡니다.
<div itemprop="headline"> </div>
텍스트만 채워넣으면, 기존 기사 상세 페이지의 css 스타일이 적용될 수 있도록 합니다.
태그는 <div>, <span> 태그만 사용이 가능합니다. (구형 브라우저에서는 DOM 탐색 속도가 느려, 부득이하게 <div>태그와 <span> 태그에서만 제목과 본문 태그를 찾게됩니다.)
4) 만약 기존 기사 제목이 로 되어 있는 경우, 내부에 하기와 같이 추가해 주시면 됩니다.
<h3> <span itemprop="headline"> </span> </h3>
5) 기사 상세 페이지에 자체적인 SNS 공유 UI가 있는 경우 제거합니다.

데이블에서 광고 콘텐츠를 공유하는 SNS UI가 자동으로 추가되므로 UI가 겹칠 수 있습니다. 그러므로 자체 SNS 공유 기능은 제거하거나 css 속성에 display:none과 같이 처리하여 보이지 않도록 해 주시면 됩니다.
광고 로딩 스크립트 추가하기
1) 광고 로딩 스크립트를 </head> 이전에 삽입합니다.
2) 아래 스크립트에서 dable('setService', 'test.com'); 부분을 각 사이트에 맞게 수정합니다.
<!-- Dable 광고 스크립트 시작 / 문의 support@dable.io -->
<!script>
(function(d,a,b,l,e,_) { d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l); e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/plugin.min.js'; _=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_); })(window,document,'dable','script');
dable('setService', 'test.com');
dable('initAd');
<!/script>
<!-- Dable 광고 스크립트 종료 / 문의 support@dable.io -->
작업이 완료된 이후 제대로 되었는지 확인하기
작업이 완료된 다음, 해당 페이지의 URL 마지막에 &dablead=preview-2xwNyBNX7sED와 같은 변수를 주고 실제 광고가 정상적으로 로딩이 되는지 확인합니다. 광고가 정상적으로 로딩이 되면, 아래와 같은 페이지가 나와야 합니다.
1) 파이낸셜뉴스
PC 광고 URL : http://www.fnnews.com/news/dable?dablead=preview-2xwNyBNX7sED
모바일 광고 URL : http://m.fnnews.com/news/dable?dablead=preview-2xwNyBNX7sED
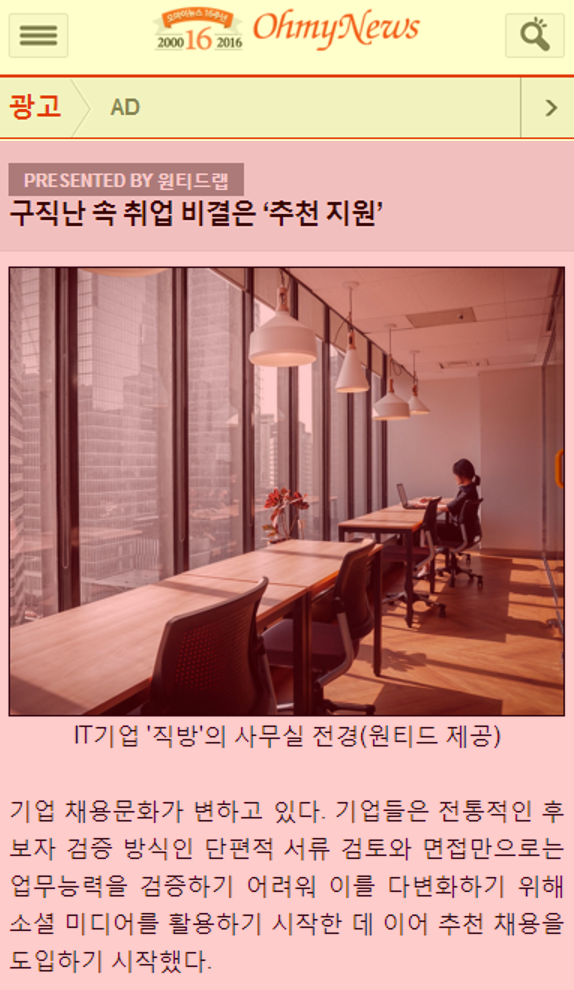
2) 오마이뉴스
PC 광고 URL : http://www.ohmynews.com/NWS_Web/View/dable_ad.aspx?dablead=preview-2xwLVk7YrIv4
모바일 광고 URL : http://m.ohmynews.com/NWS_Web/Mobile/dable_ad.aspx?dablead=preview-2xwLVk7YrIv4
dablead=*** 값에 따라서 데이블에 등록된 다양한 광고가 표시됩니다.
PC/모바일 광고용 페이지 제작이 완료된 다음, 각 페이지의 URL을 support@dable.io로 공유 해 주시면 됩니다.
광고페이지를 만들었는데, 광고가 로딩이 되지 않습니다.
기사 제목, 기사 본문에 필요한 태그가 제대로 삽입되고, 광고 로딩용 스크립트가 추가되었는지 확인 해 보세요. itemprop가 들어가는 태그는 반드시 <div> 혹은 <span> 태그만 가능합니다. 기존 기사 상세 페이지에서 기사 제목이 <h3>인 경우, 아래와 같이 작업하세요.
<h3> <span itemprop="headline"> </span> </h3>
Keep In Touch With Us
Let’s Share Great Ideas